私の大好きなJim Leggittのブログから翻訳しました⇒元記事
ステップ1:

元の画像を用意。
ステップ2:

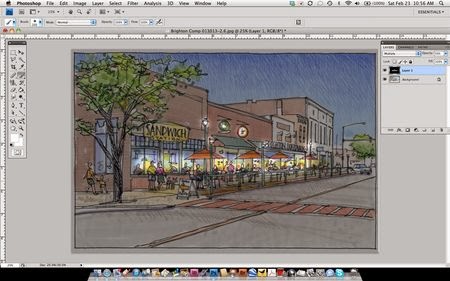
フォトショップで画像を開き、真っ黒に塗りつぶしたレイヤーをかぶせます。そして、このレイヤーを「透明色50%、乗算モード」にします。
ステップ3:

ブラシツールを選び、白いペイント+ソフトエッジで、街路灯と看板の明かり描き…完成!必要があれば、照明に黄色とオレンジを加えて、暖かみをだします。
簡単でしょ?
ちなみに、Jim Leggittの著書:Drawing Shortcutsでは、「手描きとデジタルを組み合わせた暖かみのあるプレゼン」を紹介しています。
英語ですが、頑張って解読すると、他人と差がつきますよ。









