テクスチャや添景を貼って、完成後の様子を、仲間と共有するのに役立ちます。建築だけでなく、インテリアや都市計画やランドスケープでもよく使われるプレゼン手法です。
平面だけで考えるので、他の設計手段よりも「色や情景」のデザインに集中しやすいというメリットがあります。
今日は、Visualizing Architectureというサイトからの記事を紹介。コラージュをステップバイステップで作る方法を紹介しています。

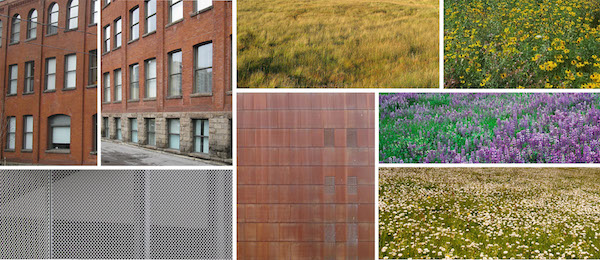
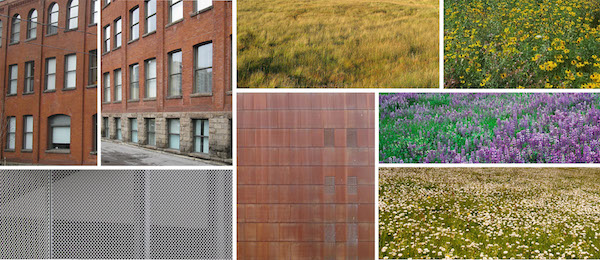
コラージュに貼り付けるテクスチャをネットから集めて、1つのフォルダに入れておきます。画像サイズと解像度はできるだけ大きなものを選びましょう。最終形に最も影響する部分なので、時間をかけて行います。

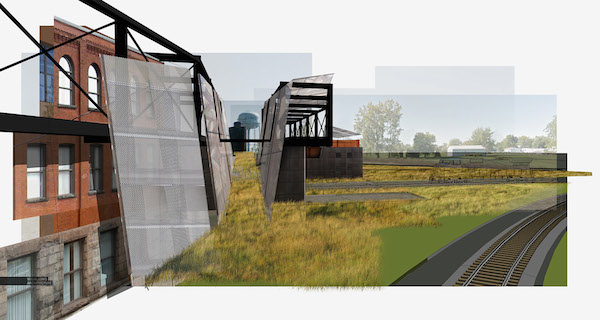
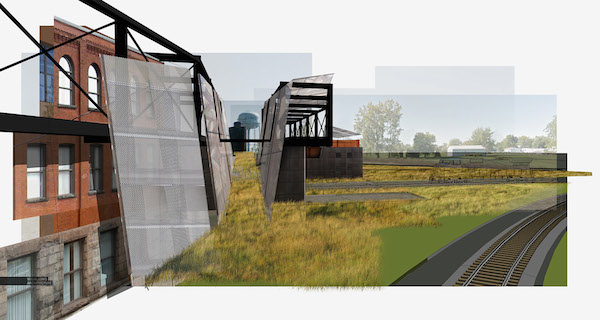
テクスチャを大まかに置いて、全体のイメージを決めます。コラージュは、端をきれいに切りそろえずに、少々「雑」に置く方がコラージュっぽくなります。
さらに、鉄骨だけを一枚レイヤーに移して、色を黒に調節します。きれいにレンダリングされていないので、抽象的な画風にするためです。

テクスチャの切って貼る作業をひたすら繰り返します。フォトショップの自由変形ツールや、切り取りツールをフルに使いましょう。
もう一つ気を付けたいのが「スケール」。例えば、金網の穴の大きさは、不自然にならないように、拡大縮小しなければいけません。

レール、汽車、花を貼り付けます。レールの周りを白くすることで、他の部分と隔てて、目立たたせています。

ステップ5でほぼ完成していますが、最後に画面全体の色味を調節し、フォトショップの「スマートシャープ機能」で画面をくっきりさせます。
いかがでしたか?ここでは、抜粋して紹介しますので、ぜひ元記事で詳しく見てみてください。
平面だけで考えるので、他の設計手段よりも「色や情景」のデザインに集中しやすいというメリットがあります。
今日は、Visualizing Architectureというサイトからの記事を紹介。コラージュをステップバイステップで作る方法を紹介しています。
ステップ2.テクスチャを用意

コラージュに貼り付けるテクスチャをネットから集めて、1つのフォルダに入れておきます。画像サイズと解像度はできるだけ大きなものを選びましょう。最終形に最も影響する部分なので、時間をかけて行います。
ステップ3. 大まかにテクスチャを配置する

テクスチャを大まかに置いて、全体のイメージを決めます。コラージュは、端をきれいに切りそろえずに、少々「雑」に置く方がコラージュっぽくなります。
さらに、鉄骨だけを一枚レイヤーに移して、色を黒に調節します。きれいにレンダリングされていないので、抽象的な画風にするためです。
ステップ4.テクスチャを切って貼り付ける

テクスチャの切って貼る作業をひたすら繰り返します。フォトショップの自由変形ツールや、切り取りツールをフルに使いましょう。
もう一つ気を付けたいのが「スケール」。例えば、金網の穴の大きさは、不自然にならないように、拡大縮小しなければいけません。
ステップ5.ディテールを加える

レール、汽車、花を貼り付けます。レールの周りを白くすることで、他の部分と隔てて、目立たたせています。
ステップ6.シャープさを出して、完成

ステップ5でほぼ完成していますが、最後に画面全体の色味を調節し、フォトショップの「スマートシャープ機能」で画面をくっきりさせます。
いかがでしたか?ここでは、抜粋して紹介しますので、ぜひ元記事で詳しく見てみてください。










