
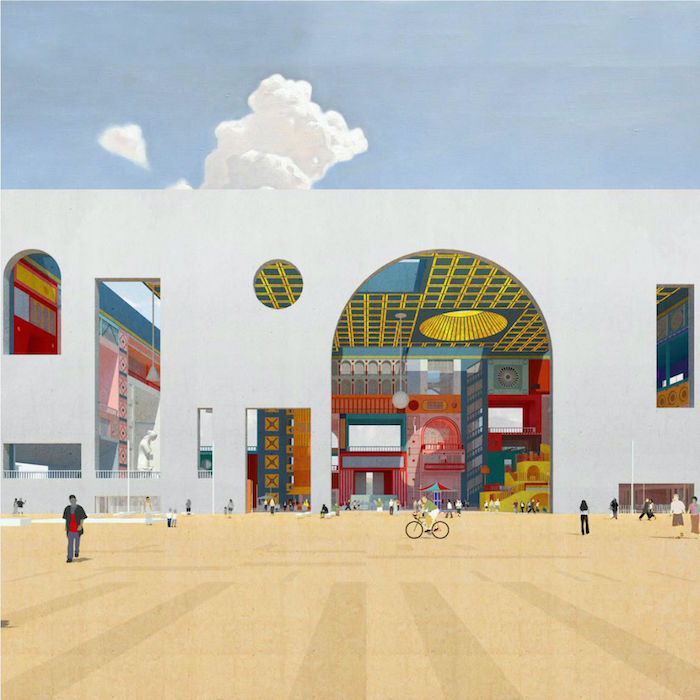
線画にPhotoshopでテクスチャや色を貼るプレゼンが流行っていますよね。色彩がコントロールしやすいので、独一無二なプレゼンになります。
上は、フランス人建築家:Jean-Baptiste de Boissésonの作品。アートみたいでしょ?
センスがあれば、学生でもプロ級のプレゼンができ、コンペなど個性を出したい時におすすめのスタイルです。
センスがあれば、学生でもプロ級のプレゼンができ、コンペなど個性を出したい時におすすめのスタイルです。
例をもういくつか見ていきましょう。ロンドンの建築設計事務所:MOS Architectsの住宅プレゼン↓
建築は人のためのものなので、生活感がある建築パースっていいですね。レンダリングソフトによるリアルなパースより、落ち着いて見られるのではないでしょうか。
こちらの学生作品もなかなか↓

街作りや都市計画のプレゼンに使えそうです。今日は、この個性的なイラスト風建築パースの作り方を紹介。
作るコツ
線画にPhotoshopで色やテクスチャを貼っていくので、色彩感覚が全て。なので、最初は海外事例の配色を「パクる」のが近道でしょう。慣れたら自分のスタイルを確立すればいいのです。
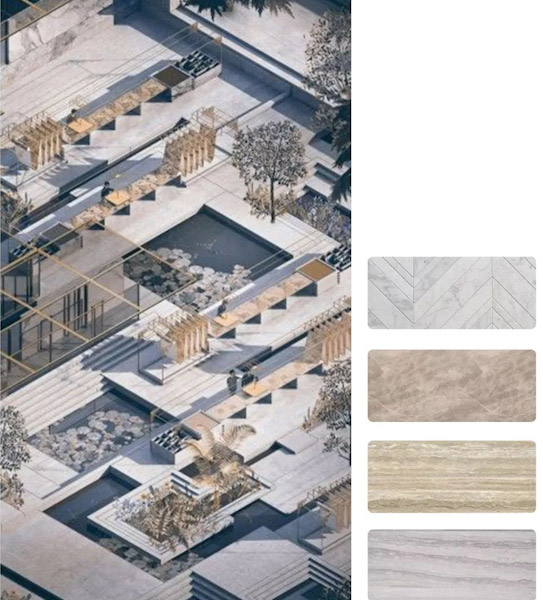
また、テクスチャや添景を日頃から集めておくのも重要!その時、こうやって完成図と一緒に並べておくといいでしょう。


こうすることで、完成後のイメージがつきやすくなります。
また、陰影をつけないのが普通です。
作り方1
ステップ1.


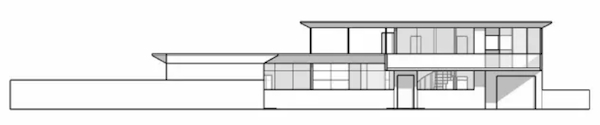
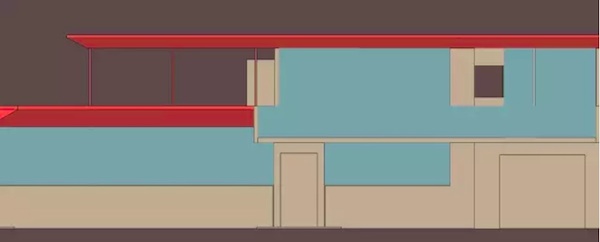
スケッチアップ模型を用意して、パースの角度を決めます。ここでは立面を使います。影もつけたままにしておきましょう。
ステップ2.

イラレで色を付けやすいように、スケッチアップ内で同じ部材に同じ色をつけておきます。
ステップ3.

最後につける色を選びます。この画風は色が重要なので、時間をかけてカラーパレットを選びましょう。Adobe KulerかNIPPON COLORSも個性的でおすすめです。
ステップ4.

スケッチアップ模型を「PDFで印刷」して、イラレで開きます。輪郭線はのちに消去するので、隙間ができないように、イラレ内でできるだけ細くします。
それができたら、さっき決めたカラーパレットで着色をしていきます。イラレの「ライブペイント」を使うと一瞬でできます。
影は同じ色の明度を下げて表現します。こういう風に:

ステップ5.

新しいレイヤーを用意して、ガラスを描きます。このレイヤーは半透明にして、リアリティをだしましょう。
こういう風:

ステップ6.

新しいレイヤーを用意して、影をつけます。黒でスケッチアップの影をなぞればOK!
ただし、ガラスの内側の影はワントーン明るい色を使います。

ステップ7

最後に、スケッチアップで作られた線画を消去して、完成!!













