

建築設計の敷地分析、ランドスケープ、都市計画のプレゼンにも使えます。
作り方はこちらのYoutube動画を見てもらえば分かると思いますが、
日本語でも説明しておきます:
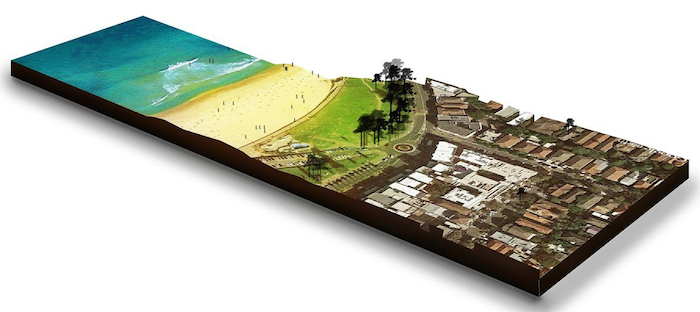
ステップ1. Googleマップを開き、スクリーンショットをとる
ステップ2. Photoshopを開き、先程のスクリーンショットをアイソメの角度に変形させる。(この際目分量で構わない)
ステップ3. 地形を出すために、一部をマスクする(これも目分量で構わない)
ステップ4. 厚みを出すために、ベースを描く。
ステップ5. 色を調節して、Googleマップ独特な色味を消す。
ステップ6. アイソメの周りに影をつける
注意してほしいのは、この方法で作ったのは正確なCAD図面ではなく、「パッと見正確」なダイアグラムです。
ここで節約した時間を他に有効活用するのも、プレゼン力の一部です。
なお、Photoshopのマスク機能は、最も重要なコマンドの1つなので、ぜひマスターしてください。









