
建築のコンセプトを説明するのに必要なダイアグラム。今日は、最も基本的な作り方を紹介していきます。
どんなに複雑なダイアグラムも基本的に同じ手順で作っているので、まずはこの流れを頭に入れておきましょう。
では早速。
必要なソフト
- お好みのデジタル模型ソフト(例えば:スケッチアップ、ライノ、ベクターワークス)
- お好みの描画ソフト(例えば:イラレ、フォトショップ)
ダイアグラム作成の手順
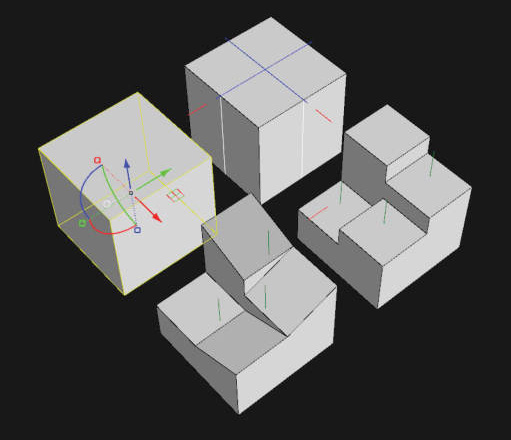
ステップ1. デジタル模型作り

まず、下絵となる模型をを作成します。スケッチアップやライノで模型で作って、アクソメで表示します。
アクソメは平面と立面二面を同時に表せるので、ダイアグラムで最もよく使う角度です。
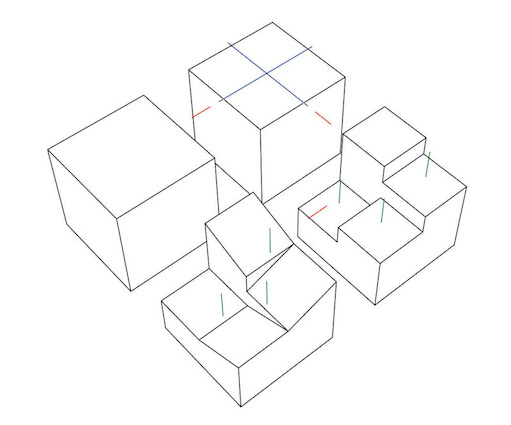
ステップ2. 模型を線画としてエクスポート

イラレで加工するために、デジタル模型をエクスポートします。エクスポートする時は、DWG形式か、解像度が高いJPEG形式にしましょう。
DWG形式にすると、イラレの中で線の太さを修正できますので、細かいダイアグラムを描きたい方におすすめです。私はそれよりも案で頑張りたいタイプなので、大体JPEG形式にしています。
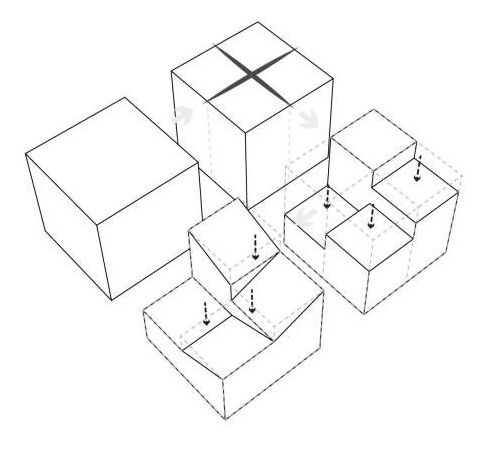
ステップ3.矢印を描き加える

ここからはイラレまたはフォトショップでの作業。先ほどエクスポートしたJPEGを開いて、矢印や補助線を描き加えていきます。
シンプルな矢印を日頃から数個保存しておくといいでしょう。
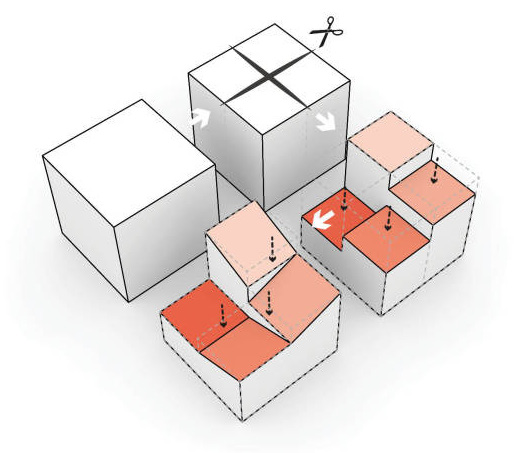
ステップ4.色づけ&アイコンを描き加える

必要があれば、色付け&アイコンをつけていきます。色は多く使わず、一色のトーンを変えるがおすすめです。









