「実例で見るのが一番!」ということで、Alex Hogrefeさんのサイトからの記事を紹介します。パソコンで建築プレゼンをする教えているサイトで、いつも「ハッ」とさせられます。
この4枚のプレボをレイアウトし直した過程を説明しています。
まず最初に
作業をスムーズに進めるためには、以下の本の内容をマスターする必要があります:
- 建築とインテリアのためのPhotoshop+Illustratorテクニックという本で、フォトショップでの写真加工方法、図面の処理方法をマスターする。イラレの建築での応用に関する本は少ないので、重宝しています。
- 最高の建築パースを描く方法 :フォトショップで添景を貼る方法、パースの作り方
プレボのアレンジ開始
レイアウトは全てのページで統一させる

まず、シンプルなグリッドを設定して、テンプレートとします。テンプレートはなるべくシンプルなのがいいでしょう。この場合は「L字型」。全てのページでこのレイアウトに従いますが、ちょっとだけ変更するpも大丈夫。
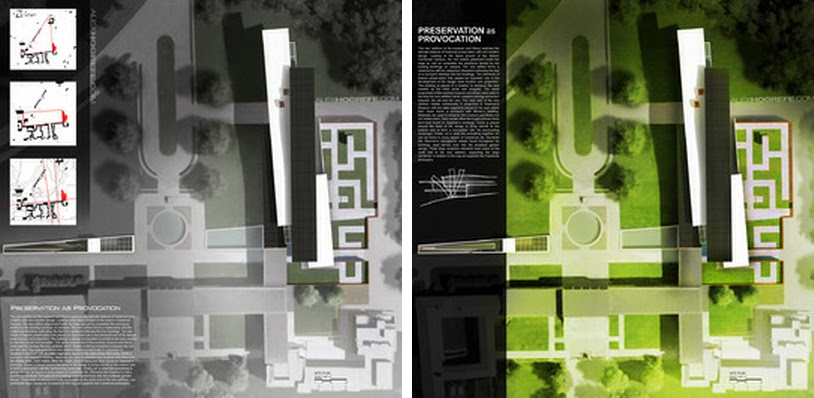
一枚目:彩度をあげてインパクトを出す

一枚目は、インパクトを出すために、メインの図面(この場合は配置図)に着色します。色を目立たたせるため、周りは黒くします。
行った作業:
- 配置図に色付けして鮮やかにする。
- 配置図のインパクトが大きいので、ダイアグラムはプレボ2枚目に移し、代わりに文字と手描きスケッチを載せる。
二枚目:CAD図面を見やすく

左が修正前、右が修正後。
二枚目ではCAD図面(平面図と断面図)を見やすくしています。とくに断面図は奥行きを出すために影を付けると、印象が全然違いますね。
行った作業
- プレボ一枚目のダイアグラムを移し、背景を黒くする
- 壁の内側をグレーで塗って、見やすくする
- 断面図に影つけ、見やすくする。
三枚目:詰め込みすぎを解消する

左が修正前、右が修正後。
三枚目はもともと、模型写真4枚にレンダリング4枚、更に立面図もあって、明らかに詰め込み過ぎでした。いらない情報を削除しましょう。
行った作業:
- 図面を減らし、余白を作る。
- 画面を生き生きさせるため、メインのパースに色付け。
- 模型は実物で見れるので、代わりにパースを大きくして載せる。
四枚目:色の調節

左が修正前、右が修正後。
4枚目の変更は少なめ。
- 一番下のパースを大きくし存在感を出す。
- 写真の色を調節
- 屋根伏せ図は、一枚目の配置図と基本的に同じので、小さくする。
いかがですか?皆さんも、レイアウトの時、一度図面を配置してから、修正するようにしましょう。というのは理想で、現実は時間の関係上そうもいきませんが(笑)











