このサイトに、「手描き風建築パース」の作り方が載っていたので、紹介します。ポートフォリオに一枚いれると、ポイント高いですよ。

完成までに、2日かかりますが(汗)、スケッチアップとPSだけでできますので、学生さんも試してみてね。
「フォトショップ中級者」向けの内容なので、初心者は、最高の建築パースを描く方法をまず一読しましょう。
線画の準備
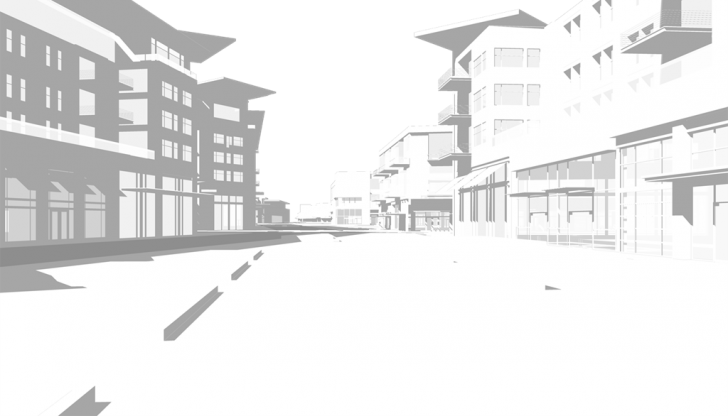
まず、下絵となる線画を用意します。ここでは、スケッチアップ模型で線画を作っていますが、手描きスケッチでも大丈夫。スケッチアップ模型のスタイルを変えて、3枚エクスポートします。

- 1枚目:輪郭線のみをエクスポート。線はなるべく細くします↓

- 2枚目:輪郭線を消し、影のみをエクスポート↓

- 3枚目:添景のみをエクスポート↓

エクスポートしたレイヤーの一枚目と二枚目を重ね、「乗算モード」にします。遠景は、消しゴムツールで少し薄くするとよりGood↓

いよいよ着色開始
下地で暖かみをだす

↑模造紙のテクスチャを、透明度20%にして、背景にします。こうするとパースに暖かみが出ます。
 ↑添景以外のレイヤーをすべて重ね、「乗算モード」に。そして、全体にオレンジ色のグラデーションをかけます。
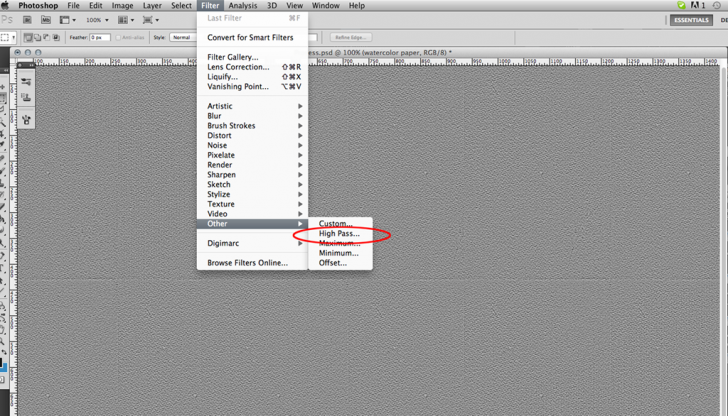
↑添景以外のレイヤーをすべて重ね、「乗算モード」に。そして、全体にオレンジ色のグラデーションをかけます。雲を入れる

↑雲を加えます(方法はこちら)。
建築の色付け

↑新しいレイヤーを作り、建築に色を塗ります。センスが問われる部分です。
添景を加える

↑最初にエクスポートした添景を重ねます。一気に画面が生き生きしましたね。
窓の着色

↑新しいレイヤーを作り、窓に色を塗ります。建築の機能によって、窓の色を分けましょう。この場合は、住宅の窓は青、商業施設の窓はオレンジにしています。
テクスチャを貼る

↑テクスチャーを貼ります。石、レンガ、木材などのテクスチャーを「変形ツール」で調節しながら貼っていきます。やりすぎると嘘っぽくなるので、注意が必要な部分です。
草、木、インテリアを貼る

↑新しいレイヤーに、ショップのインテリアを貼り、ぼかしてなじませます。次に、木や草を新しいレイヤーに加えていきます。手描きの木だとよりリアルです。
窓の反射を加える

↑窓に周りが反射している様子を描きます。噴水も白のブラシで加えます。
人を加える
 ↑人の添景を加えます。パースが狂わないように、人の目の高さを同じ線上に置きましょう(参考:建築パースに人を加えるときのコツ)。
↑人の添景を加えます。パースが狂わないように、人の目の高さを同じ線上に置きましょう(参考:建築パースに人を加えるときのコツ)。ここまででほぼ終わり!数時間休み、写真の色味を調節するようにして、全体の色を調節して完成!

いかがでしたか?今はパソコンで手描きと同じ効果が作れる時代です。手描きに自信がない方に朗報なのではないでしょうか。









